Apa itu Tipografi? Typeface vs Font dalam Desain

Dalam desain, Tipografi merupakan elemen yang penting karena Tipografi bukan hanya sekedar symbol bacaan tetapi mempunyai unsur seni yang unik.
jika sobat-sobat seorang designer maka pemahaman tentang Tipografi cukup penting untuk diketahui
PENGERTIAN TIPOGRAFI
Dalam desain grafis, Typography meliputi pemilihan jenis dan bentuk huruf, ukuran huruf, kesesuaian dengan tema serta tata letak huruf tersebut seperti vertikal maupun horizontal. jadi arti Typography dalam Desain Grafis adalah mempelajari bentuk huruf; dimana angka,huruf dan tanda baca bukan hanya dilihat sekedar simbol saja melainkan sebagai sebuah karya desain.
dalam membuat sebuah perencanaan desain apapun itu, typography memiliki keberadaan yang penting sebagai element yang harus diperhitungkan karena dapat mempengaruhi balancing dari karya desain tersebut.

Ada beberapa pendapat yang mengemukakan tentang Typography, diantaranya :
1. Menurut Danton Sihombing
Typography merupakan representasi visual dari sebuah bentuk komunikasi adalah sifat verbal dan properti visual dan efektif2. Menurut Manuale Typographicum
Typography can defined an art of selected right type printing in accordance with specific purpose; of so arranging the letter, distributing the space and controlling the type as to aid maximum-the-reader's.3. Menurut Stanley Marrison
Typography didefinisikan sebagai keterampilan mengatur bahan-bahan cetak secara baik dengan tujuan tertentu; seperti mengatur tullisan, membagi-bagi ruang atau space dan menata atau menjaga huruf untuk mambantu secara maksimal agar pembaca memahami teks.PRINSIP TIPOGRAFI
Ada beberapa prinsip tipografi bila dalam desain yang harus diperhatikan dalam membuat sebuah karya yang berhubungan dengan Font.1. LEGIBILITY (KEJELASAN)
Legibility adalah kemudahan dalam mengenali huruf.2. READABILITY (KEETERBACAAN)
Readability adalah kemudahan dalam membaca sebuah huruf. berarti semua teks mudah dibaca dan biasanya readability ini dipengaruhi oleh kombinasi huruf dan jaraknya.PARAMETER TYPOGRAPHY
1. TYPEFACE
contohnya Typeface Serif : yang garis tiap ujung nya lancip.
2. FONT
Font/huruf adalah bagian dari typeface. font terdiri dari kumpulan huruf, angka dan simbol.contohnya adalah dari Typeface Serif dengan beberapa font seperti Times New Roman dan Courier.
KATEGORY TYPEFACE
Ada banyak sekali typeface yang dapat kita pilih. namun dari banyak nya pilihan tersebut ada yang memiliki karateristik yang sama, maka dari itu typeface-typeface tersebut bisa terkategori.mari kita simak sob kategorinya di bawah ini :
1. SERIF DAN SLAB SERIF
Ada juga huruf yang berkait, namun masih memiliki keterbacaan bagus bila diterapkan dengan size huruf yang kecil, yaitu SLAB SERIF. Slab Serif itu berbeda dengan Serif, sama karena memiliki kait, namun ujungnya berbentuk persegi

2. SANS SERIF
Contoh Jenis Huruf Sans Serif : Arial,dll

3. SCRIPT DAN CURSIVE
Bentuk typeface SCRIPT ini seperti tulisan tangan, semuanya saling menyambung. berbeda dengan CURSIVE yang tidak menyambung. namun keduanya dikhususkan untuk teks yang memadukan antara huruf kecil dan besar,tidak ke teks yang besar semua karena akan tampak kurang menarik jika diterapkan untuk huruf Capitalize.Jenis Script ini sering diumpai dalam desain-desain seperti Undangan Pernikahan, Acara Keluarga,dll
Contoh Jenis Huruf Script : Brush Script

3. DISPLAY / DEKORATIVE

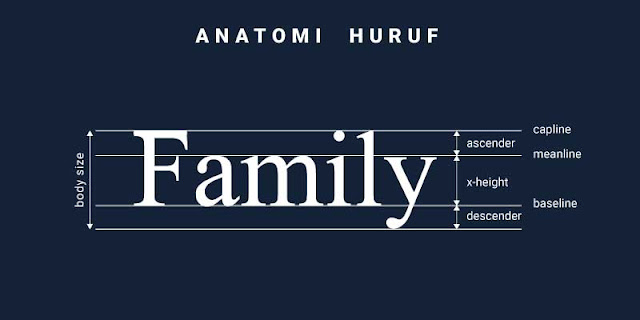
ANATOMI HURUF
Berikut adalah beberapa komponen utama dalam anatomi huruf:

STEAM (TIANG)
Ini adalah bagian vertikal utama/batang dari huruf. Misalnya seperti 'H' atau 'I'.
CROSSBAR
Ini adalah bagian horizontal yang menghubungkan dua tiang pada huruf seperti 'A' atau 'H'.
TERMINAL
Ini adalah ujung dari tiang atau elemen dari sebuah huruf. Ada berbagai jenis terminal, seperti horizontal, serong, dan bola/bulat.
BOWL
Ini adalah bagian melengkung dari huruf seperti 'b', 'd', 'p', atau 'q'.
COUNTER
Bagian ruang kosong di dalam huruf melengkung seperti 'o', 'e', atau 'a'.
SPINE
Ini adalah bagian tengah dari huruf melengkung seperti 'S' atau 's'.

BASELINE (GARIS DASAR)
Baseline adalah garis horizontal imajiner di mana huruf-huruf ditempatkan. Ini adalah titik dimana ketinggian huruf diukur.
CAP-HEIGHT / CAPLINE (TINGGI KAPITAL)
Ini ketinggian dari bagian paling atas pada huruf Capitalize (Kapital) ke Baseline.
X-HEIGHT
X-Height itu mengukur ketinggian huruf kecil (Non-Capital) dari baseline ke puncak huruf kecil. Tujuannya untuk mengetahui seberapa besar ukuran huruf kecil dibandingkan Capitalize
ASCENDER
Ini adalah jarak dari batas puncak x-height dan menuju ke Capline. Contoh huruf dengan ascender adalah 'b', 'd', dan 'h'.
DESCENDER
Bagian ini adalah Batas huruf yang melampaui Baseline kearah bawah. contoh huruf yang mengandung descender adalah huruf 'g', 'j', dan 'p'.

Dengan memahami elemen anatomi huruf diatas dengan baik, bisa membantu kamu dalam memilih dan mengatur huruf yang tepat dalam penggunaan desain dan tipografi.
membuat pilihan huruf yang tepat akan menciptakan desain tipografi yang baik.
"Lalu bagaimana membuat desain Tipografi menjadi lebih menarik pembaca dalam hal Desain ...???
TIPS PENGGUNAAN TYPOGRAPHY
Beberapa tips penggunan tipografi dalam desain agar terlihat menarik :1. JARAK LEADING (BARIS)
menjaga jarak antara huruf jangan terlalu sempit ataupun renggang karena penggunaan kombinasi rapat dan renggang akan bisa mempengaruhi fokus pembacanya.contoh nya dalam pembuatan logo, penyusunan tipografi yang terlalu sempit akan membuat logo itu tidak menarik.
2. UKURAN / SIZE
Menonjolkan kalimat yang ingin ditunjukan dalam desain, berguna agar orang lain dapat mengetahui maksud dari sebuah karya desain tersebut3. JENIS FONT
Gunakan jenis font yang sesuai dengan tujuan dari karya desain apa yang akan dibuat. dengan ini designer dapat dengan mudah mengkomunikasikan maksud dari karyanya.4. PEMILIHAN WARNA
Jangan gunakan warna yang kontras untuk sebuah typography, sesuaikan dengan warna background ataupun karya desain kita. dengan kombinasi warna yang pas maka dapata menghasilkan karya yang bagus5. JARAK SPACE ANTAR KALIMAT
Jika dalam desain, space antar kata/kalimat itu sangat bisa dikreasikan menjadi lebih menarik namun tetap terbaca. jarak antara space kalimat menjadi hal yang krusial dan akan mempengaruhi kesulitan dalam keterbacaan nantinya. maka atur lah jarak yang sesuai agar pembaca mudah memahaminya.Lihat juga : Pemahaman tentang Design Graphic
Sekian tentang hal-hal yang berkaitan dengan typography beserta contoh-contohnya. semoga dapat bermanfaat untuk sobat semua yang sedang belajar.
Terima Kasih,


Posting Komentar untuk "Apa itu Tipografi? Typeface vs Font dalam Desain "
Posting Komentar